Willis Towers Watson Quick Links
Through WTW HR portal client surveys and regular client communication, it was identified that employees find it difficult to access regularly used content on the platform..
The solution needs to be scalable to adapt to different modules, user types, and pages within the portal. Additionally, the CMS needs to give Admins the flexibility to customize the Quick Links for their brand and needs.
Information Architect, Research Assistant, Visual Design


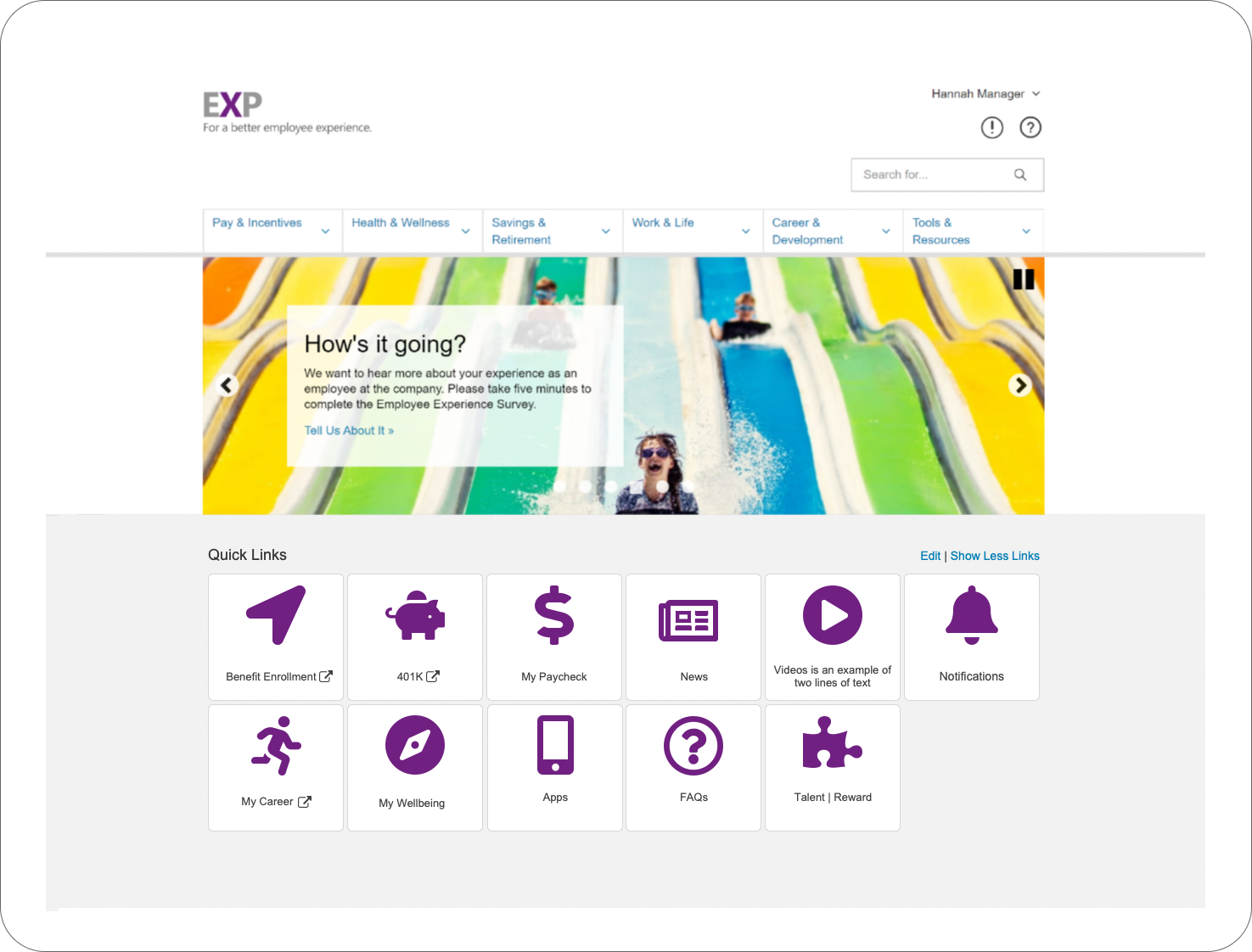
Looking at the existing modules available on the portal, a simple use of icons could visually identify the navigation options at a glance and could be scalable to address different client's needs.
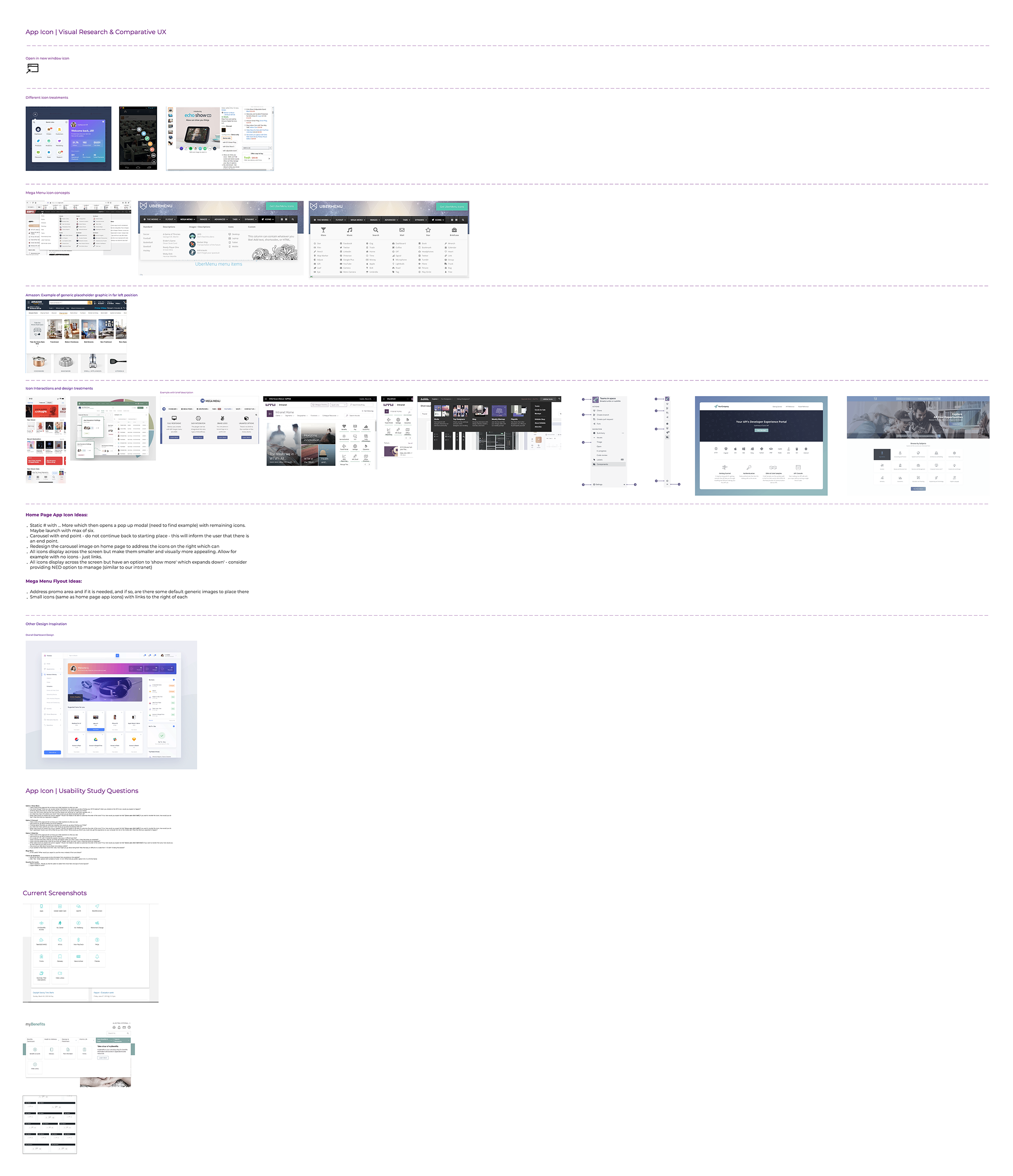
After reviewing the potential design solution with the Product Manager, my next step was to research similar examples of icons as part of a navigation. Conducting a comparative analysis, I was able to identify what worked well and what did not, and included this information in the research findings to support my design decisions.

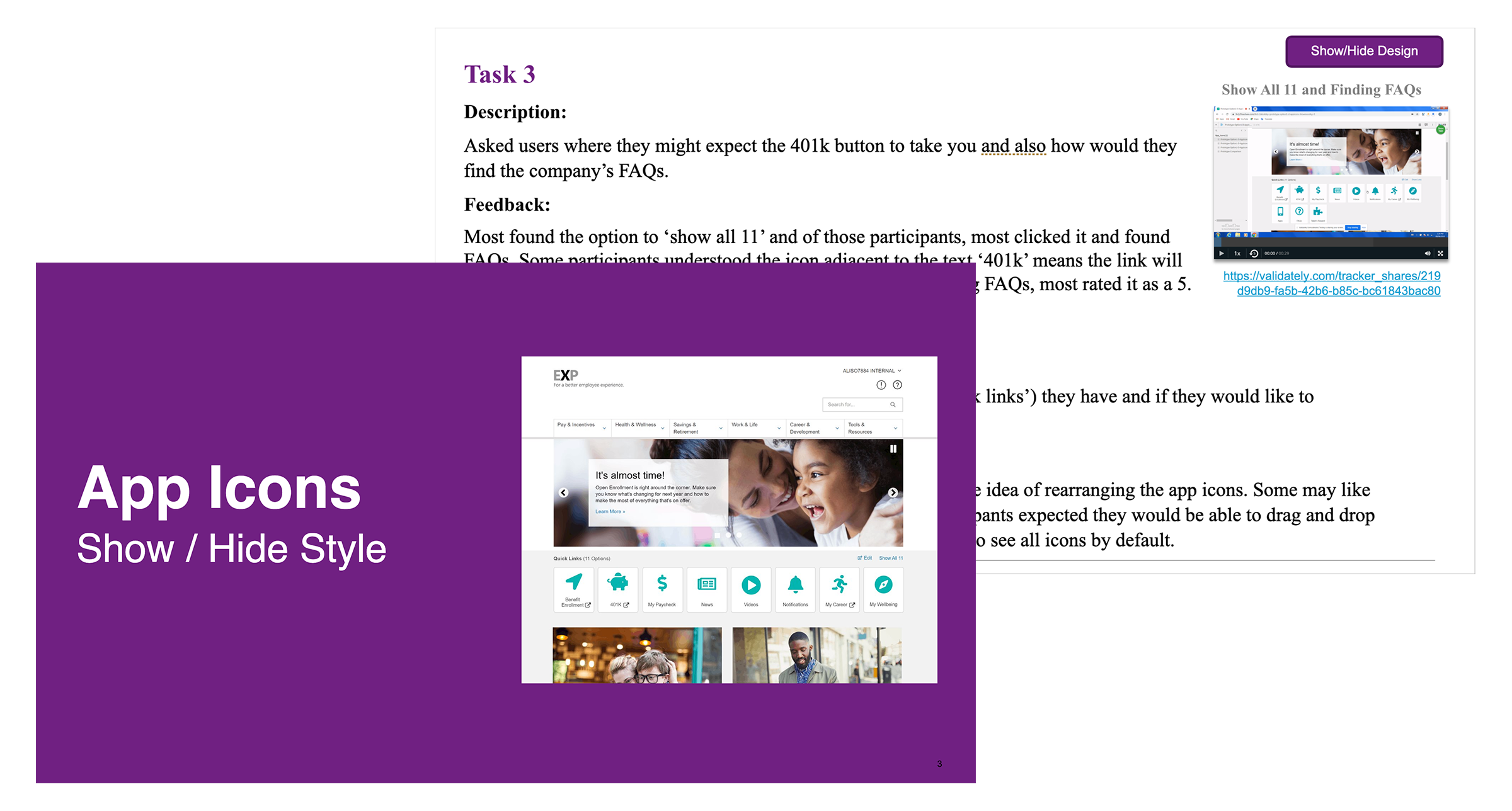
When addressing the needs of the client as well as the client's employees, I started with the employee's experience researching various ways to present quick access points visually. In partnership with a research lead, we executed a usability study of prototyped mid-fidelity options. The user feedback provided direction on different types of interactions and specific key features users felt would be beneficial as well as those features that would not be necessary.


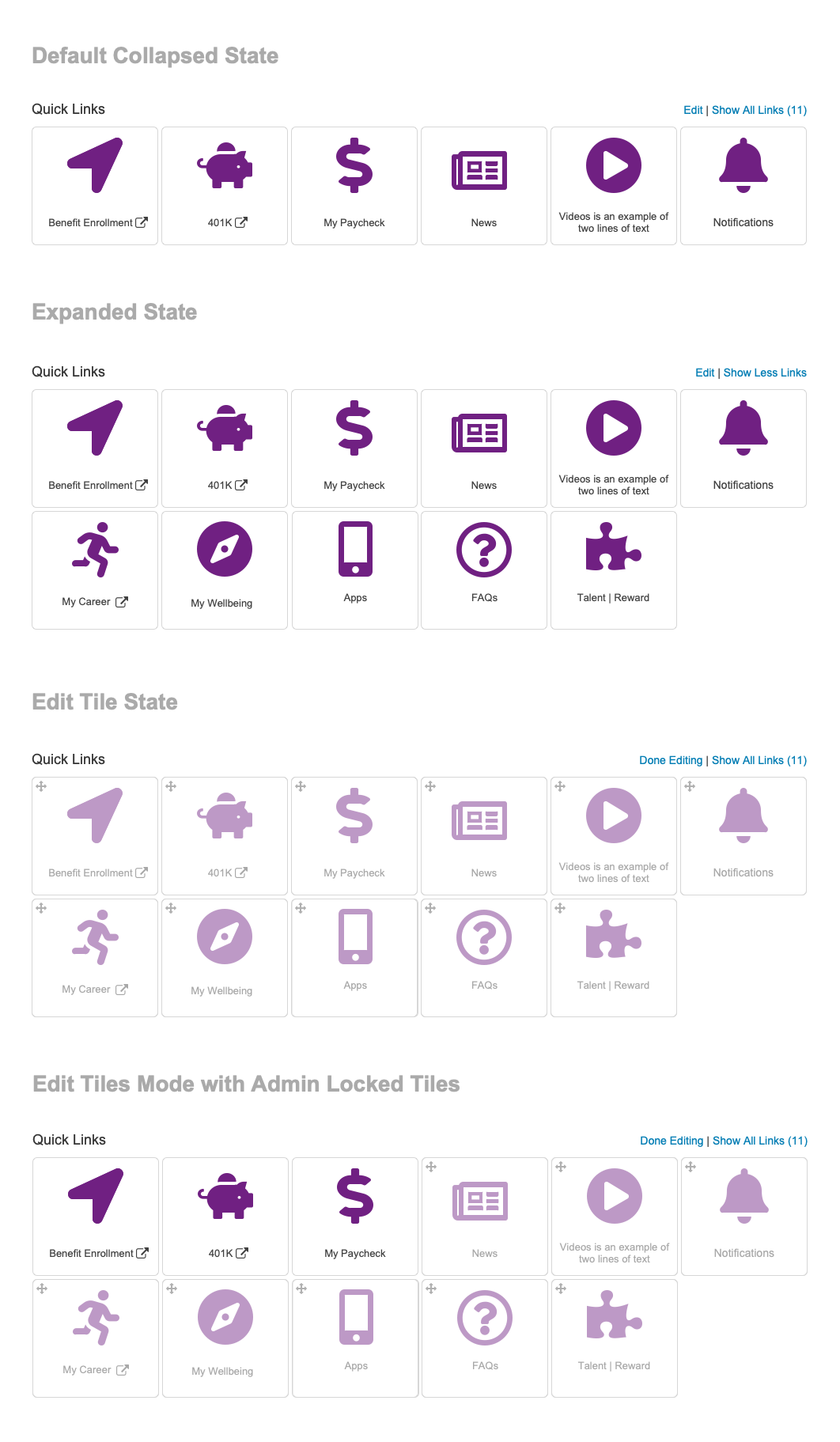
After presenting different interaction options during user testing and to stakeholders, a final direction was determined which was to include an expand and collapse function (when applicable.)
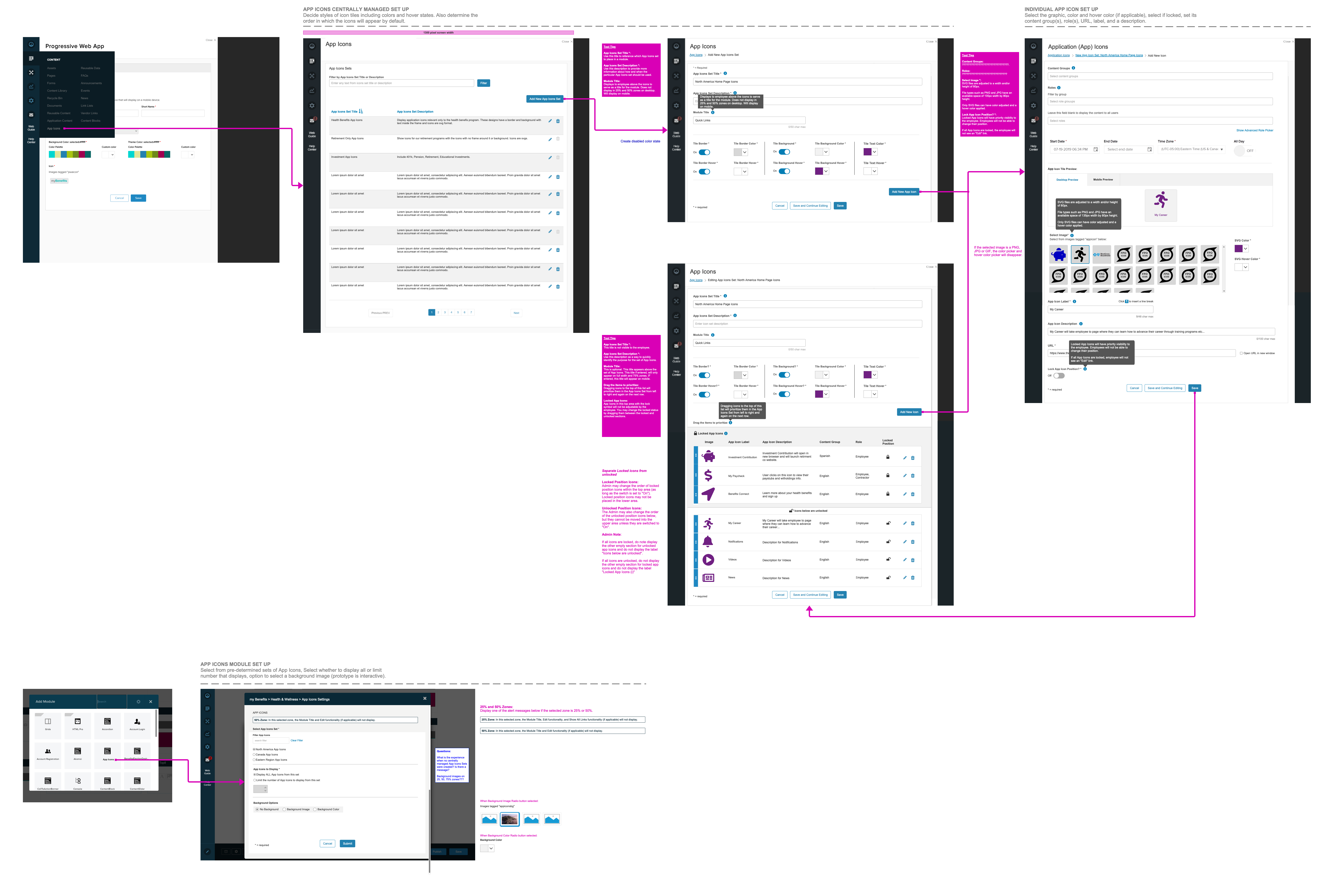
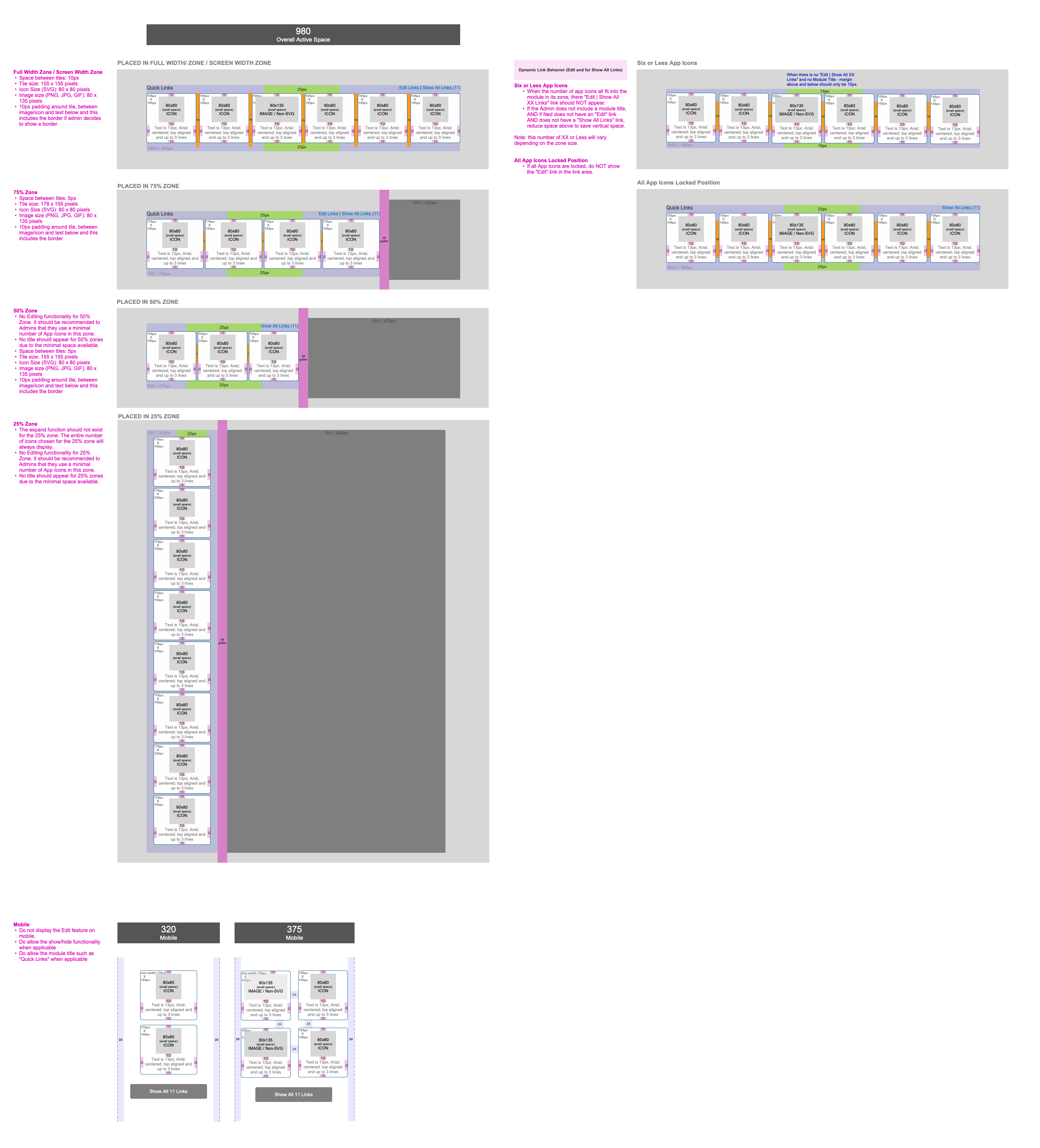
The Quick Links were a custom built module, therefore I needed to address different conditions based on the number of icons an Administrator may add and how they would display in different module sizes as well on mobile and desktop.

An edit option for employees to rearrange the position of the Quick Link tiles was included providing the Admin the option to limit which, if any, icons could be rearranged.


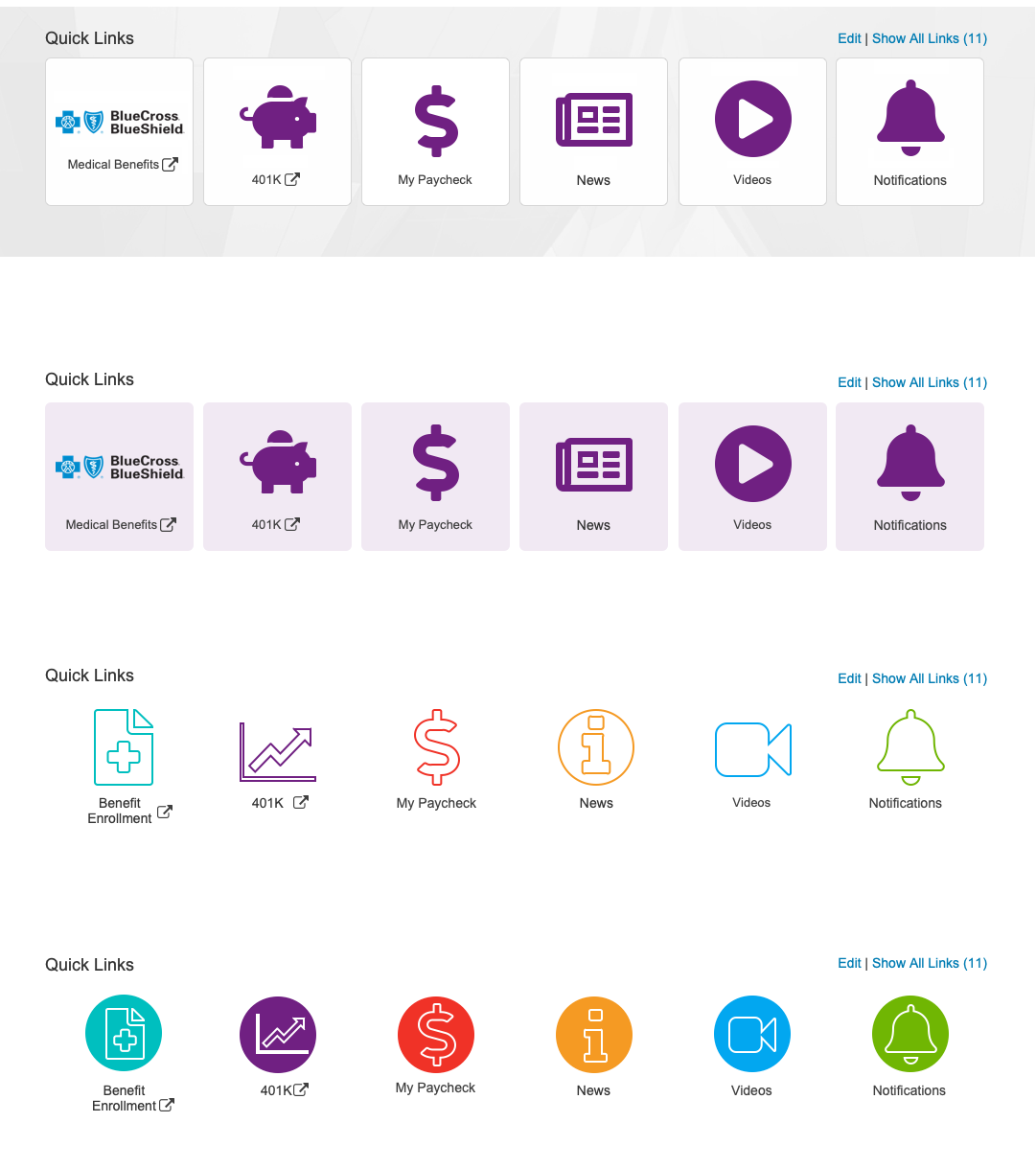
Visual Designs for the Quick Links needed to be configurable by the Administrator. They needed to fit in a certain space along with a label but as part of the design, I provided the option to show or hide design elements such as background and borders and hover color options.


In tandem with the design process for the employee experience, I had to consider the experience of the Adminstrator who would be deciding how many Quick Link tiles should appear and to whom.
Some features that were built into the employee experience needed to be pre-determined by the Admin. These included whether or not to display a title and locking the position of certain Quick Links from re-sorting by the employee.