Ulta Beauty BOPIS
Ulta was challenged with bringing their online and brick & mortar presence together. As a global beauty leader with strong in-store sales, much value was placed on this new service with potential to bring in more foot traffic. There were challenges in communicating to the online guest information such as inventory status on products and stores that do and do not participate in the 'buy online pickup in store' service. As a UXA I worked alongside other UXAs, visual designers, product owners, and developers as we ventured into Ulta's first Agile project to tackle those challenges..
UX Architect, Research Contributor


I helped research competitor's BOPIS offerings and what Ulta could achieve within a tight deadline providing options to select an MVP with plans in place for future iterations.
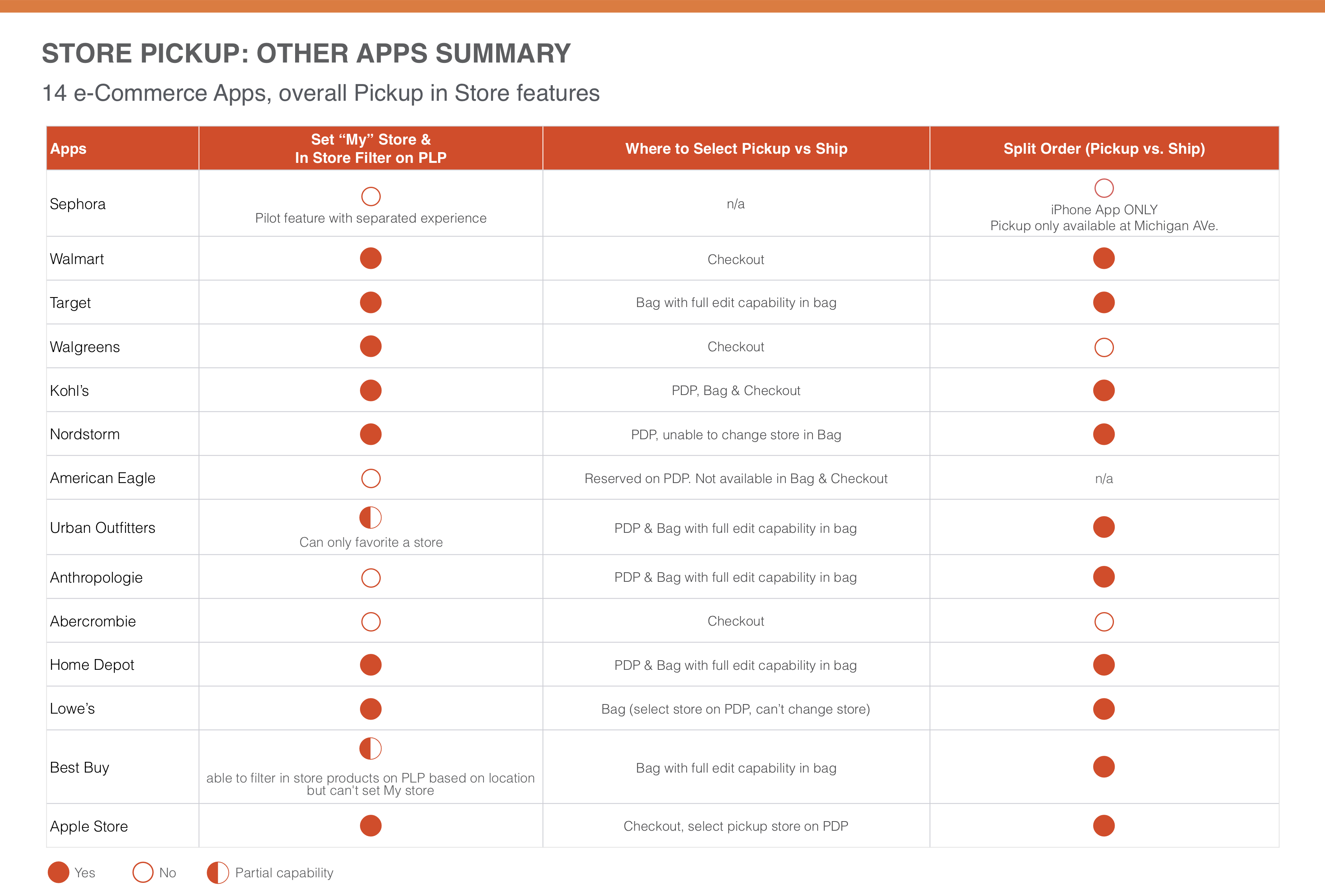
A matrix was created to visualize what other ecommerce companies offered within their BOPIS service. This was useful to understand industry trends in a service that was fairly new to the mainstream retailer.

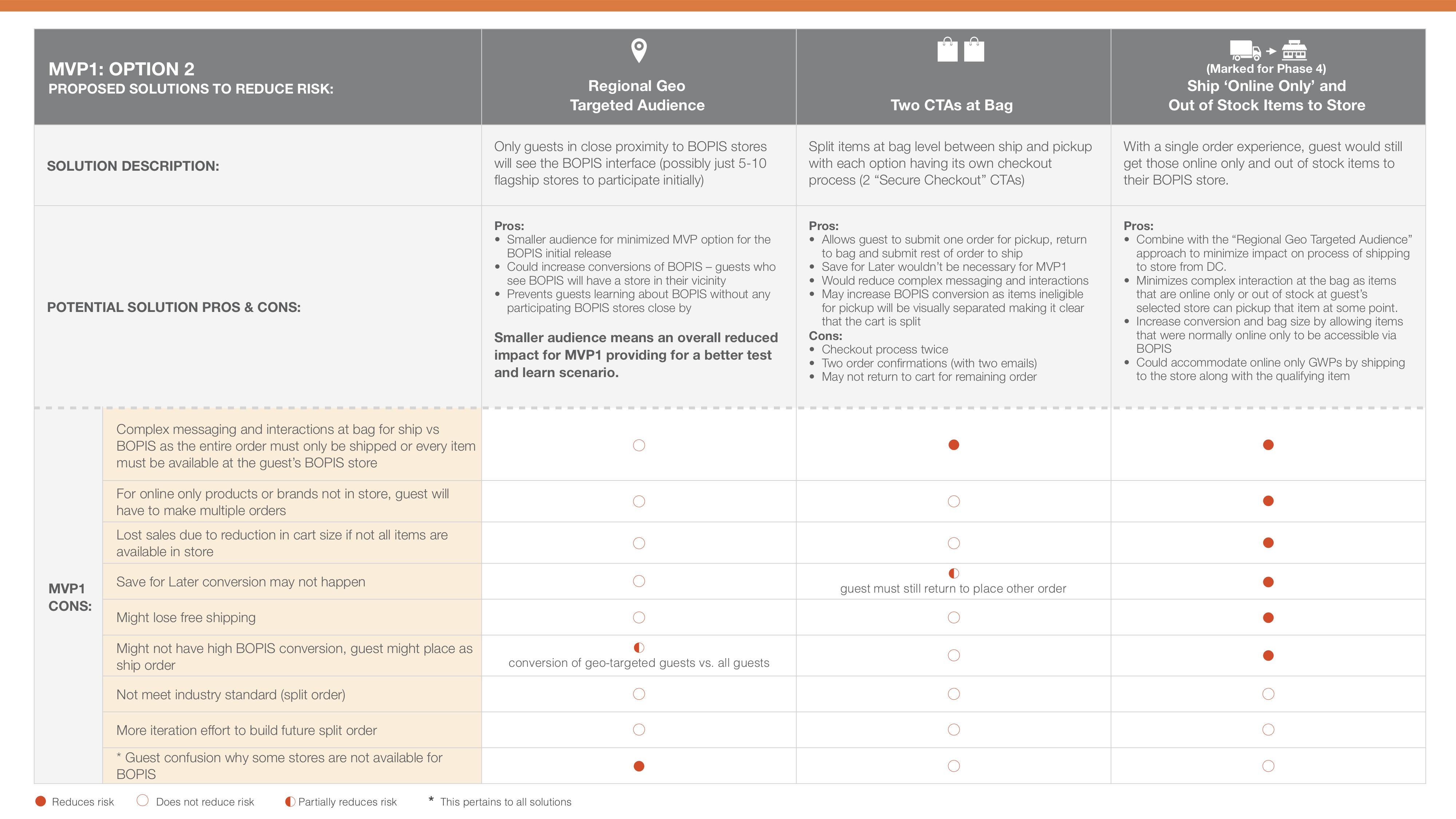
After presenting best in class options for the BOPIS service, we created a matrix of all MVP options. This matrix included future iteration stages but with an initial launch to make the holiday deadline operating the new service in only a small set of pilot stores.


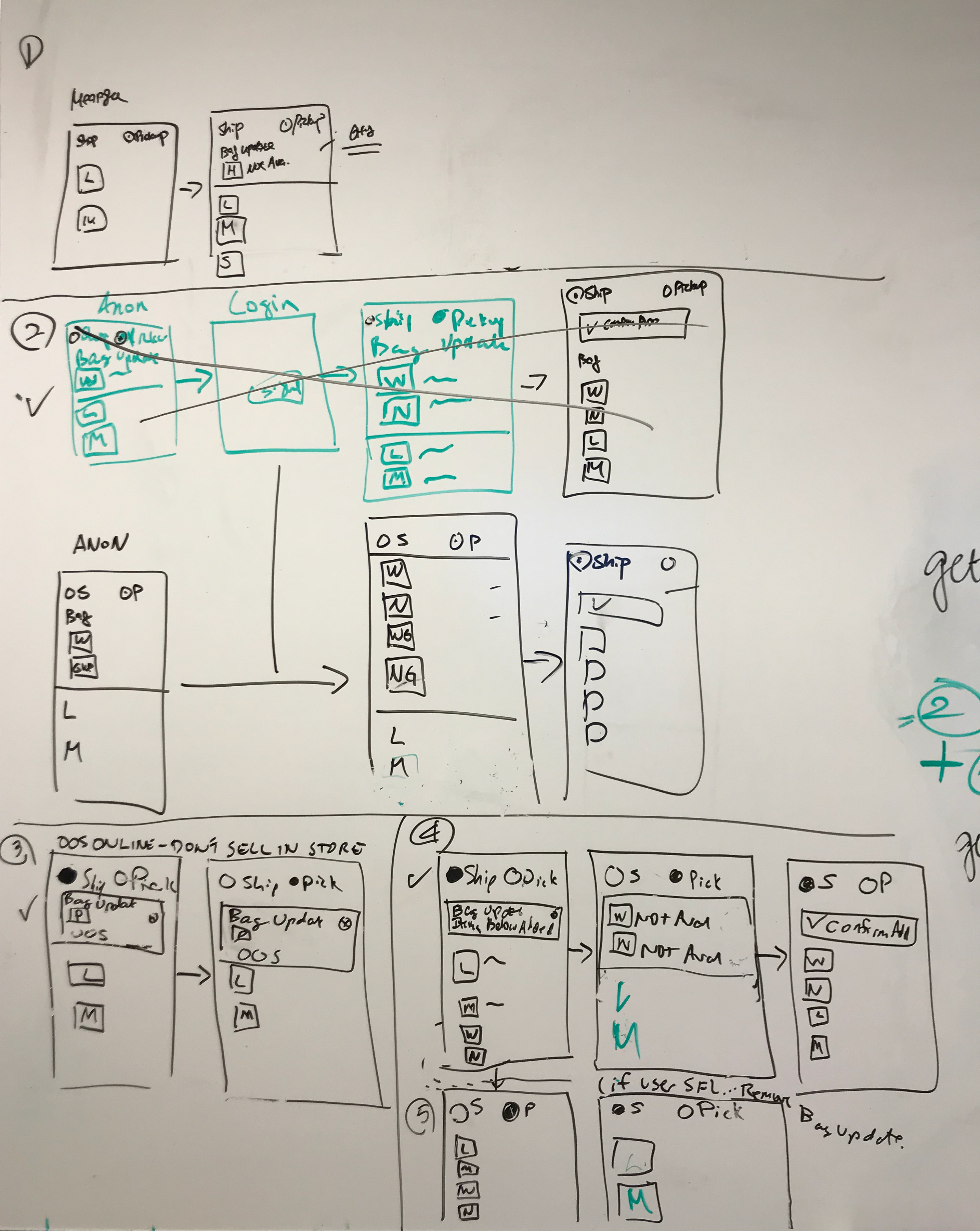
To address some challenges for the initial launch to the set of pilot stores, a design workshop was conducted to sketch out various user flows to create the best experience for the guest.
Wireframes were created and annotated with variations referenced for standard and out of the ordinary use cases that come up during QA testing.
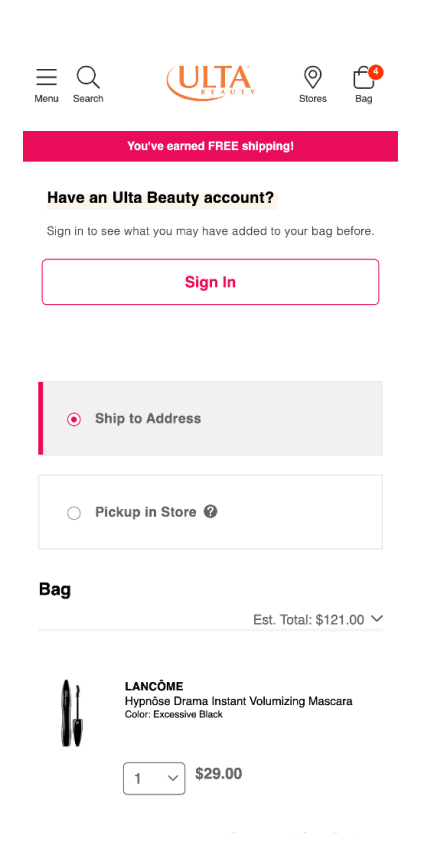
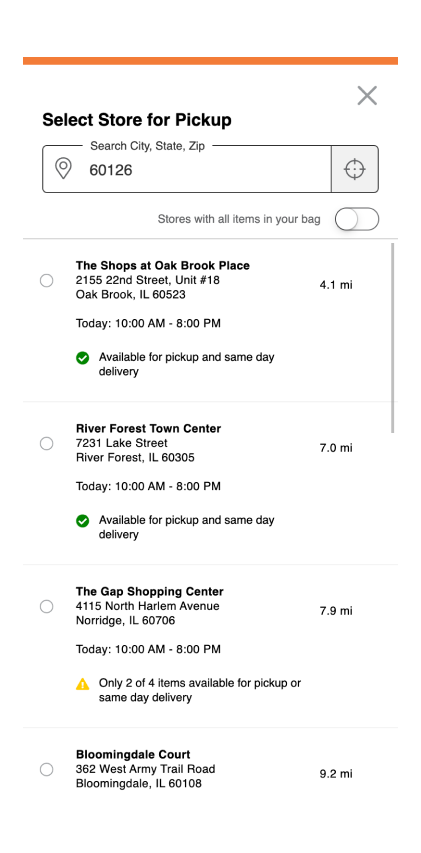
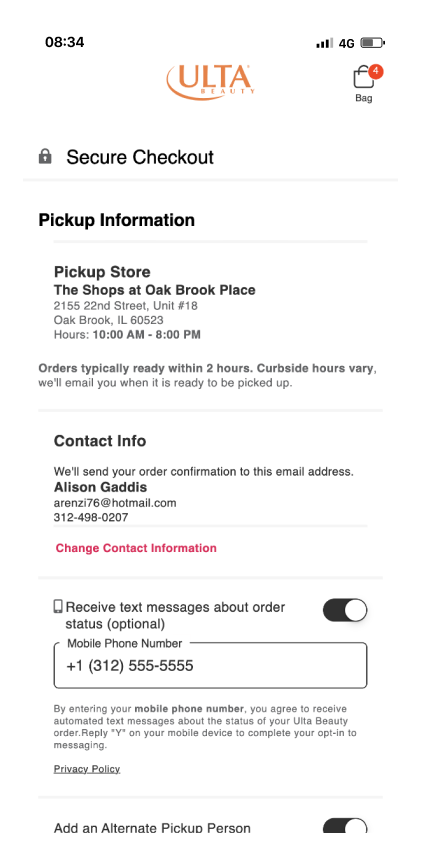
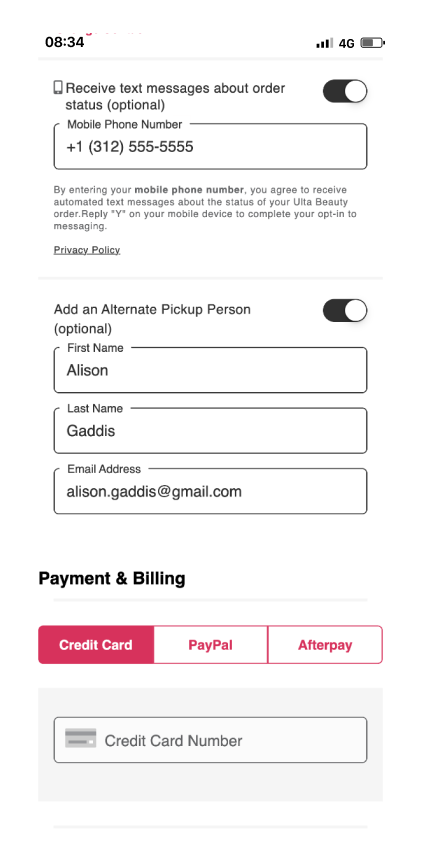
Different use cases were documented in the wireframes including messaging for alerts, errors and tooltips depending on the inventory of the item in the cart or when stores temporarily suspend the pickup service.

Wireflows allow for the ability to communicate the intended user journey while also providing a glimpse into the contents of each screen. I typically build wireflows later in the process launching off of standard user flows.

Partnering with a talented Visual Designer, I reviewed the annotated wireframes and requirements so the Ulta branded elements, text styles and colors could be applied in a consistent and highly designed way.